Ubuntu启动慢问题解决方法
最近Ubuntu的启动简直是慢得要命,起码15分钟。上网找到方法,具体操作如下:
1 | systemd-analyze blame |
1 | # 用这个语句来关闭启动服务,效果杠杠的 |
plymouth-quit-wait.service和vboxadd.service在Deepin中启动只需要半秒不到,不知道为啥在Ubuntu和LinuxMint为啥要这么久
参考链接:ubuntu开机,关机慢解决方法
最近Ubuntu的启动简直是慢得要命,起码15分钟。上网找到方法,具体操作如下:
1 | systemd-analyze blame |
1 | # 用这个语句来关闭启动服务,效果杠杠的 |
plymouth-quit-wait.service和vboxadd.service在Deepin中启动只需要半秒不到,不知道为啥在Ubuntu和LinuxMint为啥要这么久
参考链接:ubuntu开机,关机慢解决方法
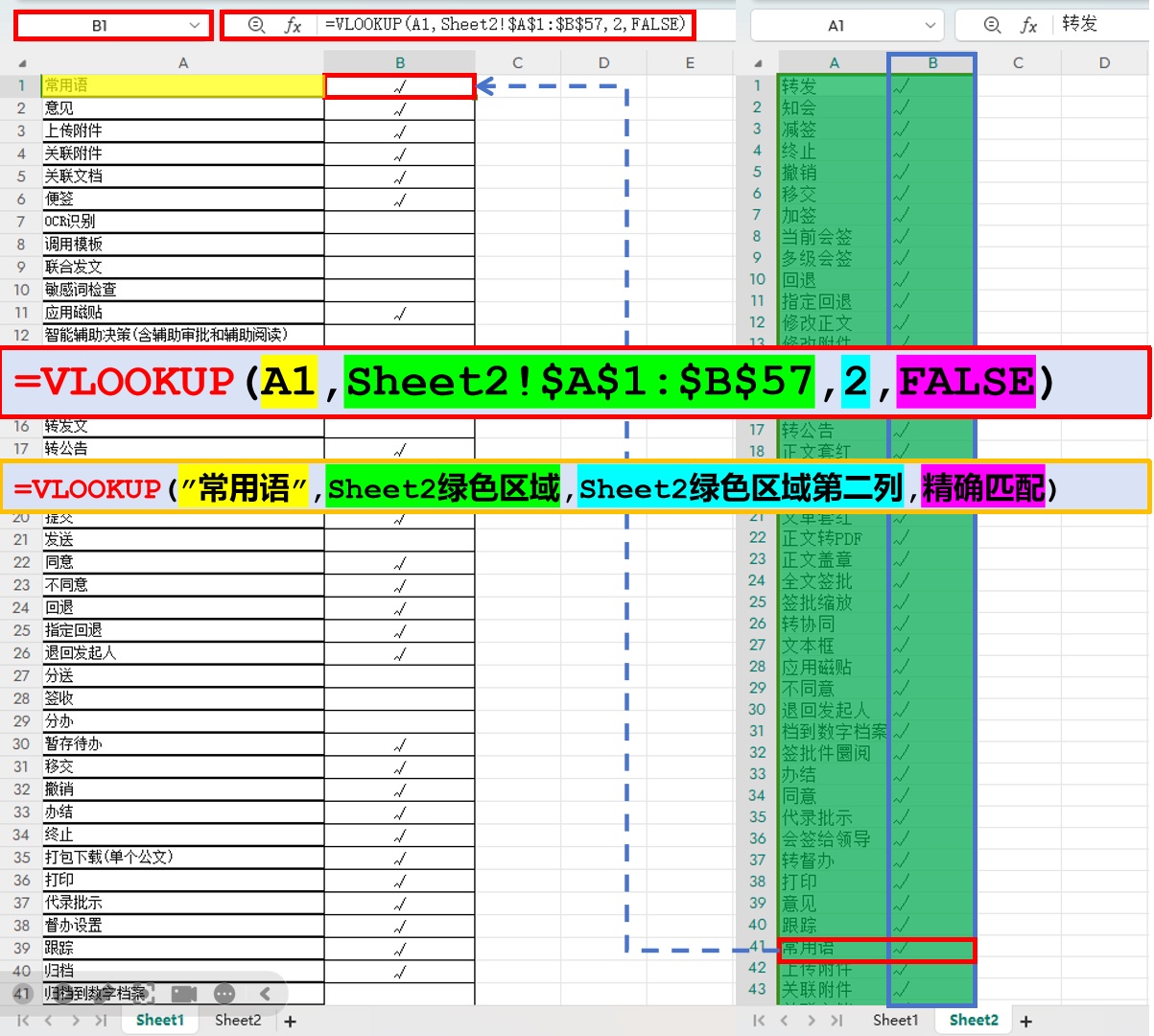
老是忘记WPS或EXCEL的vlookup的用法,做个笔记记下来。方便自己速查


交通:广州南->昆明南(平均海拔1891M) D3830 ¥517.5
住宿:昆明清迈客栈-榻榻米房 ¥180(含昆明南接送车)
餐饮:祥云阁云南菜(大学城店) 人均¥50 推荐尝试
水果:草莓(酒店楼下第七街区摆摊的草莓) ¥25/KG 超级甜
第一天,一路上都在坐车,本次非常幸运的都顺利抢到高铁票。立省大几千的机票钱。达到昆明果然很冷,不过预定的酒店是有专门接送车队接送车的。早上6点第一班送车,晚上12点最后一班接车,包含在房费里面,非常方便。在昆明南站的北广场北进站口的南边天桥上下车,超级方便,一分钟进站。
昆明南到接送车位置上下车点:
1、出闸机,打电话给酒店板娘约车
2、左转,走到尽头
3、看到麦当劳的扶手电梯上去,会到达西广场
4、再上一次扶手电梯,会到达西入口
5、看到武警哥哥站岗继续往前走
6、走 50 米看到路边(桥上)
7、看到路边有东北身型的大哥,问他是不是去XX酒店的。如果老板帮你订好车,接送师傅会打电话来给确认是否到达了上车点。
酒店楼下的第七街区超级多饮食的,起码上百家的选择,有小吃、面食、餐馆、烧烤、报摊、零食、超市…因为就在昆明大学城旁边,价格都非常合理。
晚上看到了烟花,吃到了非常甜的本地草莓,回到广州就吃不到了,建议多买点多吃点。
文章最后有VLOG
请点击下面的**more >>**查看更多
最近去玩收到了很多iPhone拍的素材,图片是HEIC格式的,视频是MOV格式的,在Windows10里面都无法预览。万能的B站搜索到解决办法。
(1)下载CopyTrans HEIC:CopyTrans HEIC解决HEIC的浏览问题。
(2)下载K-Lite Mega Codec Pack:K-Lite Mega Codec Pack解决MOV浏览问题
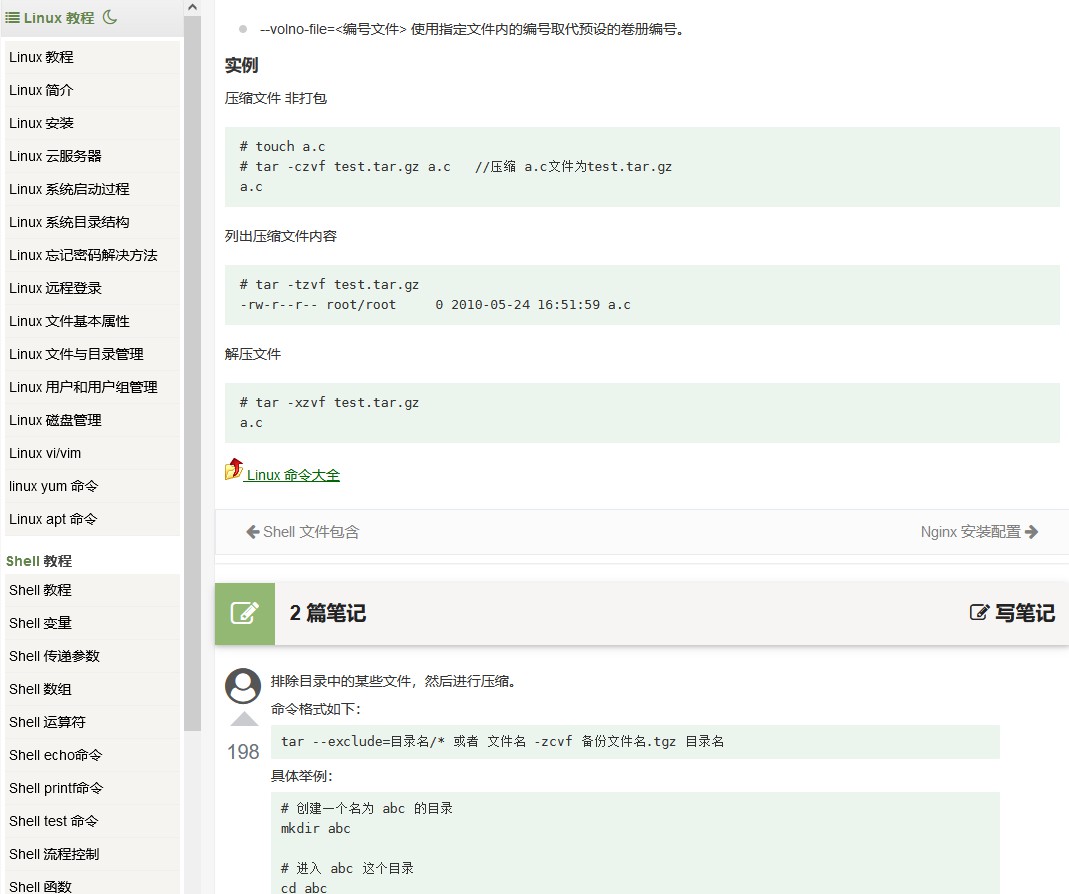
要完整学习Linux命令的方法,最好就是上教程网站,如:
https://www.runoob.com/
https://www.w3cschool.cn/

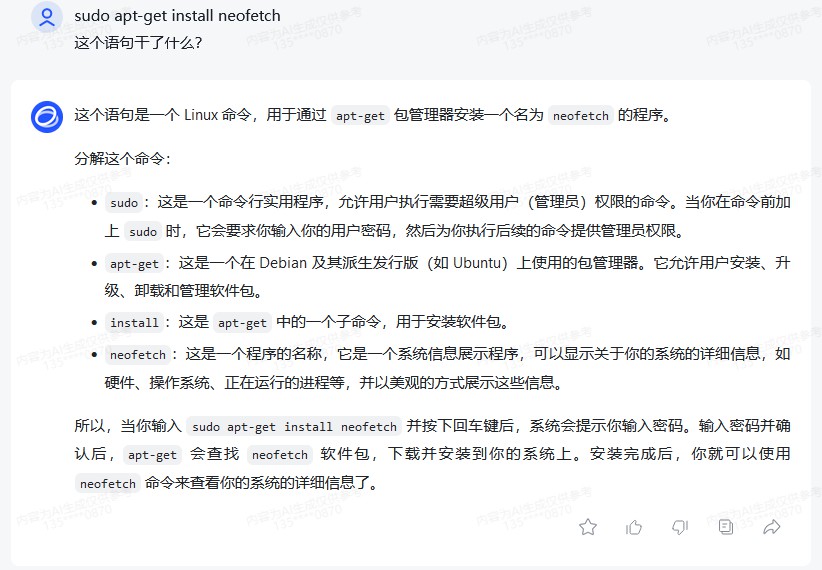
如果学习教程的内容比较多,你只是想知道某一个命令怎样实现。或者,某一个命令你按照网上教程执行了,但是不知道具体是干了什么。就可以直接问AI,一般都有很详细的解析。
我自己最喜欢用的AI是智谱清言,现在还是免费试用。百度的文心一言也可以。


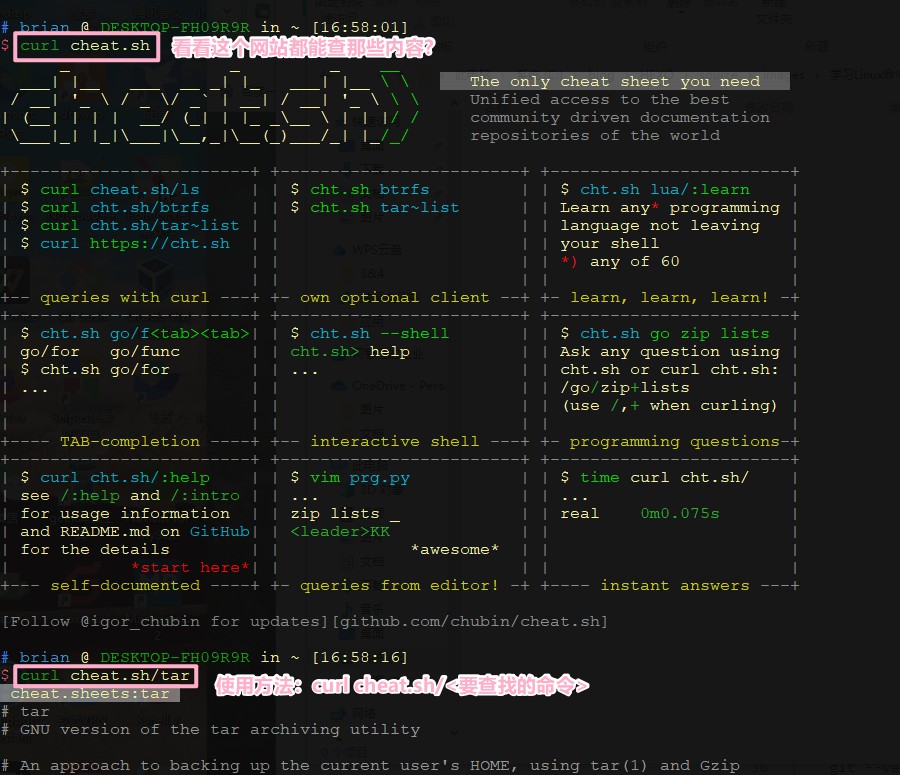
只要是在联网状态,在命令行可以用curl cheat.sh来速查一些可能你有印象,但是忘记了具体用法的命令。但是需要看得懂英文。

1 | sudo apt-get update |

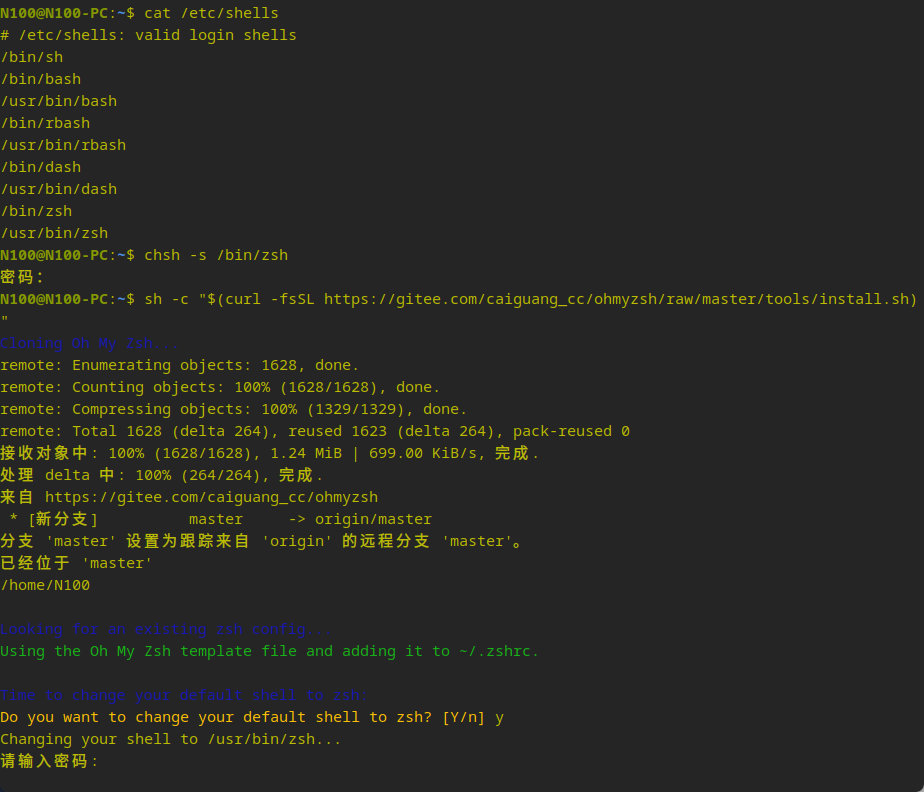
接着使用蔡广大神的方法来安装ohmyzsh
更详细方法见:https://gitee.com/caiguang_cc/ohmyzsh
美化的主题和插件在这里打开查看:https://ohmyz.sh/
无法上github查看美化主题可以查看本渣的另外一个文档:如何修改hosts连接上github
1 | # 使用这个语句来安装ohmyzsh |

1 | # 这是修改可用插件,蔡广大神的语句已经修改好,列表可见https://github.com/ohmyzsh/ohmyzsh/wiki/Plugins |

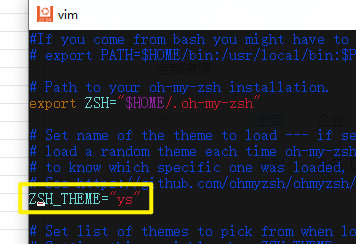
1 | # 修改完~/.zshrc执行一下下面的语句来启用主题 |
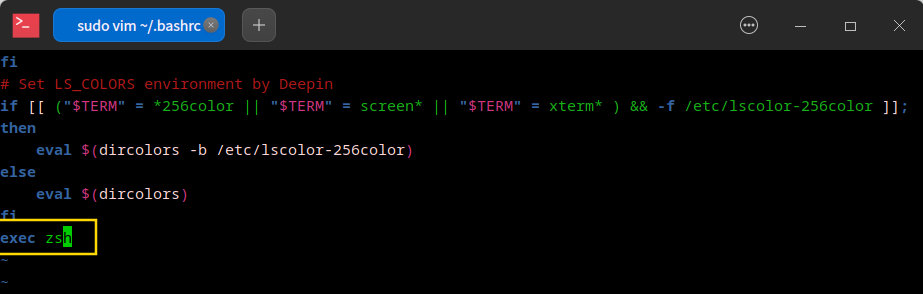
如果非root用户不能自动进入zsh,用下面语句
1 | sudo vim ~/.bashrc |

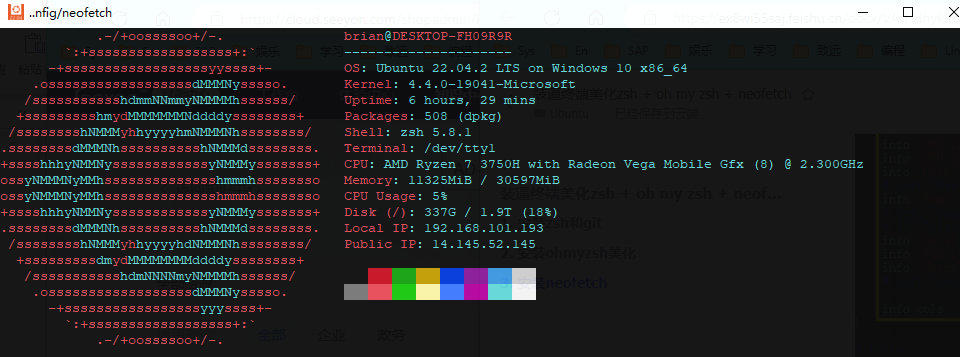
1 | sudo apt-get install neofetch |
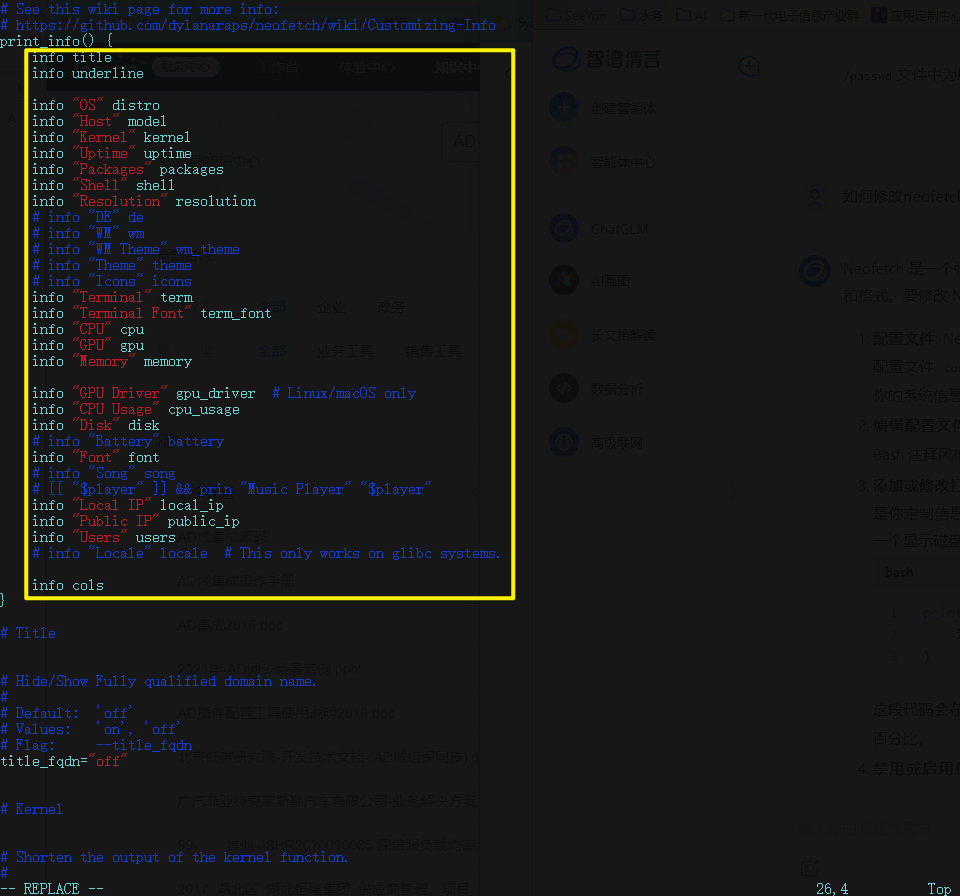
调整onfig.conf文件来控制显示效果
1 | # 去到.config/neofetch/目录 |

1 | # 用vim进入去改~/.zshrc这个文件 |

PS:使用neofetch启动终端的时候自动执行会减慢启动终端的启动速度。
方法来自:https://www.bilibili.com/read/cv21473127/
进过测试在Windows或Linux都有效。
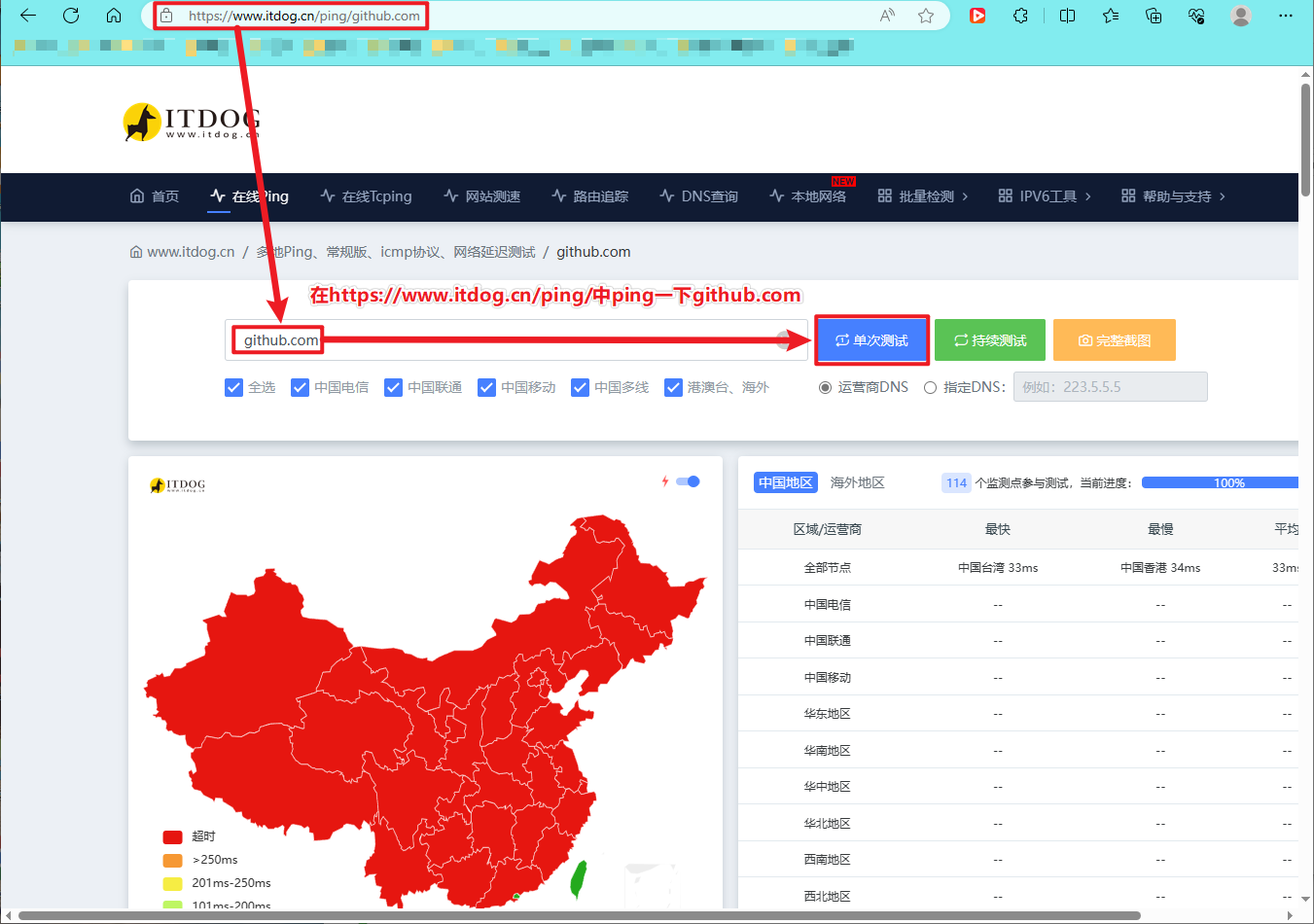
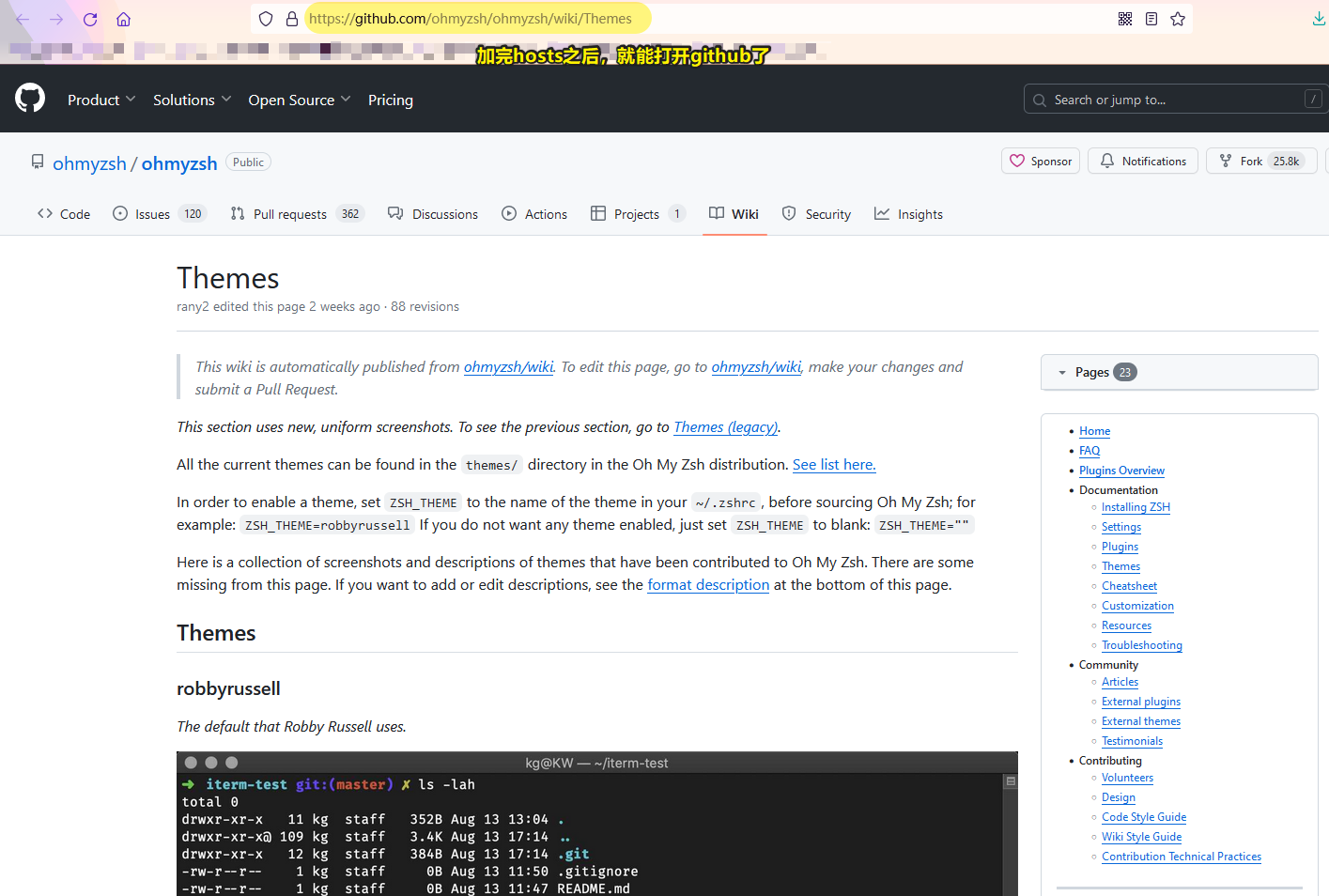
首先我们要去到网站:https://www.itdog.cn/ping/ 去ping一下 github.com。

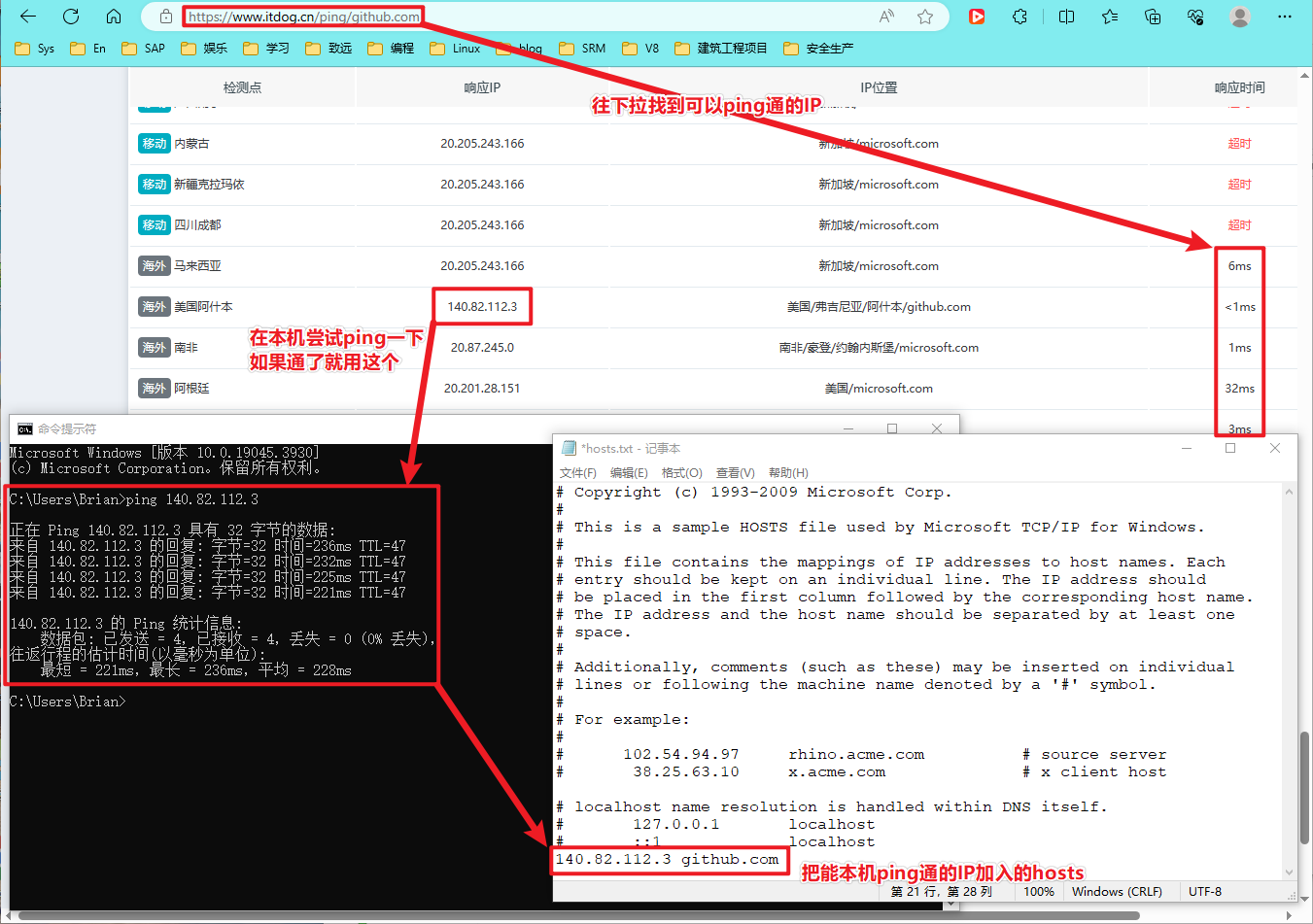
可以看到很多地区都是ping不通的,然后往下拉,看到能ping通的IP
再在本机尝试ping这个能通的IP
如果这个IP能ping通,用来作为github.com的hosts
去修改C:\Windows\System32\drivers\etc\hosts这个hosts文件。在最后加入140.82.112.3 github.com,保存。
PS:Linux是修改sudo vim /etc/hosts
如果不是Administer登录的Windows,要先另存一份hosts文件,再覆盖才能生效。

增加完hosts后打开github.com看看,就发现能进去了
最近又折腾起了Ubuntu系统,想看看日常使用上跟Deepin的区别,哪个更加适合中国宝宝呢?本水文持续更新。
PS:除了fcitx5输入法已经弄好,LinuxMint的情况跟Ubuntu差不多
| 对比项目 | Ubuntu 22.04 LTS | Deepin 20.9 |
|---|---|---|
| 系统安装(虚拟机) | 方便 | 方便 |
| 应用市场 | 几乎没法用 | 完胜 |
| 外观 | 还行 | 漂亮 |
| 输入法 | 困难需要安装fcitx5 | 自带中文输入法并安装简单 |
| 浏览器 | Firefox | Chromium内核自带浏览器 |
| QQ(deb) | 完美(官网下载) | 完美(官方商店下载) |
| 飞书(deb) | 完美(官网下载) | 完美(官方商店下载) |
| 搜狗输入法(deb) | 极难安装 | 完美(官方商店下载) |
| Edge(deb) | 完美(官网下载) | 完美(官方商店下载) |
| Chrome(deb) | 完美(官网下载) | 完美(官方商店下载) |
| WPS(deb) | 有字体等问题(官网下载) | 完美(官方商店下载) |
| 微信(wine) | 一般(星火商店) | 一般(官方商店下载) |
| 星火商店(deb) | 完美(有Ubuntu应用) | 一般 |
| EasyConnect(deb) | 需要手动加库 | 要下载特定版本 |
安装包:http://download.sangfor.com.cn/download/product/sslvpn/pkg/linux_767/EasyConnect_x64_7_6_7_3.deb
但是安装完后,发现EasyConnect无法在Ubuntu 22.04 LTS中运行起来
PS:Deepin 20.9同样这个版本才能用,但是是能直接运行起来的,不需要解决依赖问题
1 | # 在文件下载的目录进行安装 |
网上的大神指出,这些依赖都是Ubuntu18才有的,新版都被删除了。
下载相关依赖(百度网盘)
链接:https://link.zhihu.com/?target=https%3A//pan.baidu.com/s/1MkSfq1M5AAWwNk-QH9MH-Q
密码: uwan
如果大神的链接失效了,可以Email给本渣:113191814@qq.com,我备份了这三个包
有大神说在https://pkgs.org/下载也行,但是我找不到
下载到这三个deb包
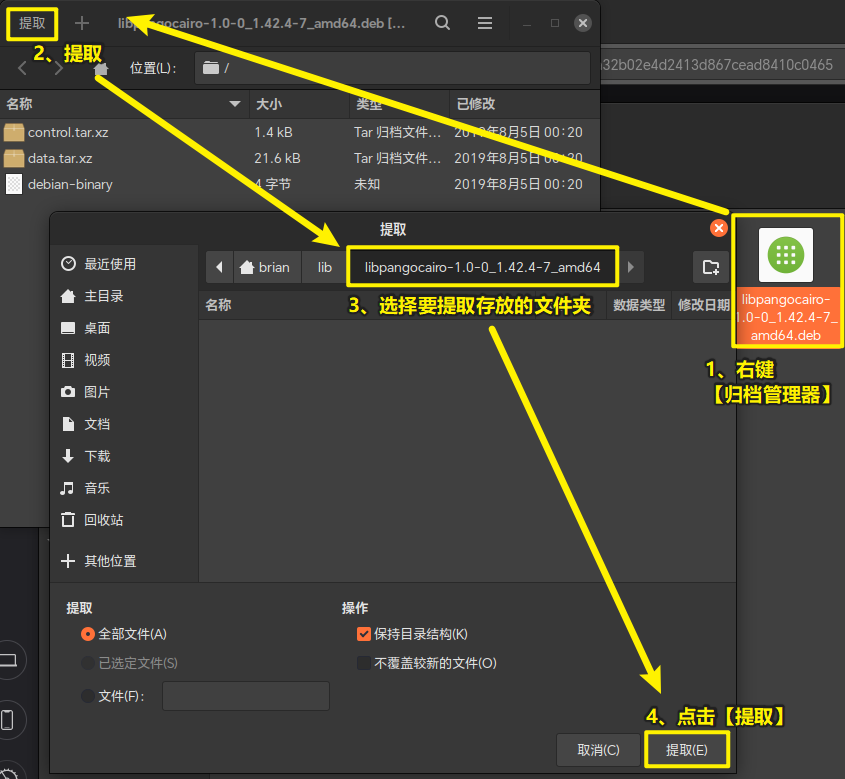
把这三个包解压出来成为三个文件夹,每个文件夹里面都有一个data.tar.xz,再继续解压出来成为data文件夹
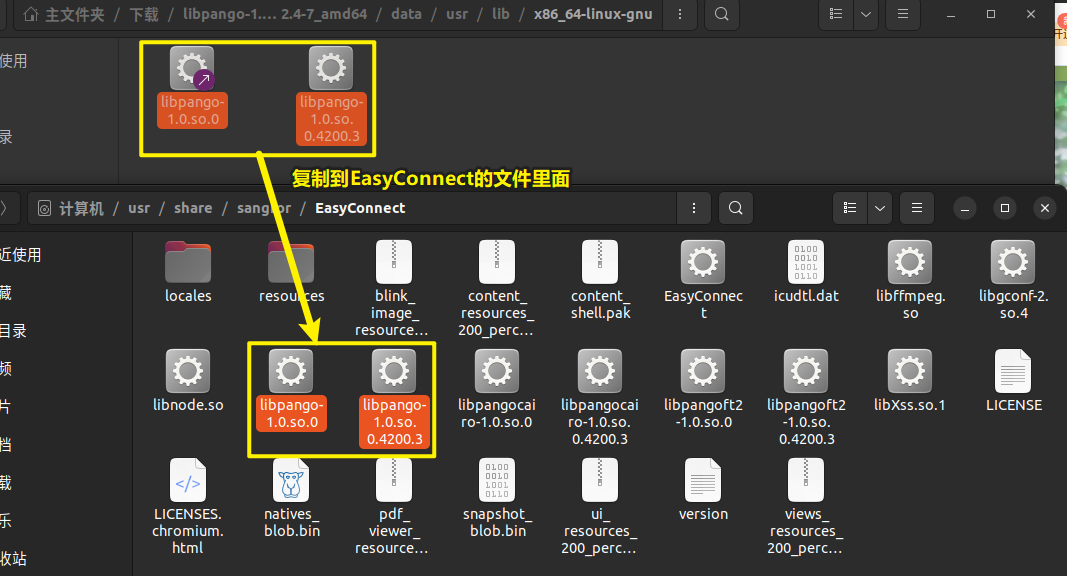
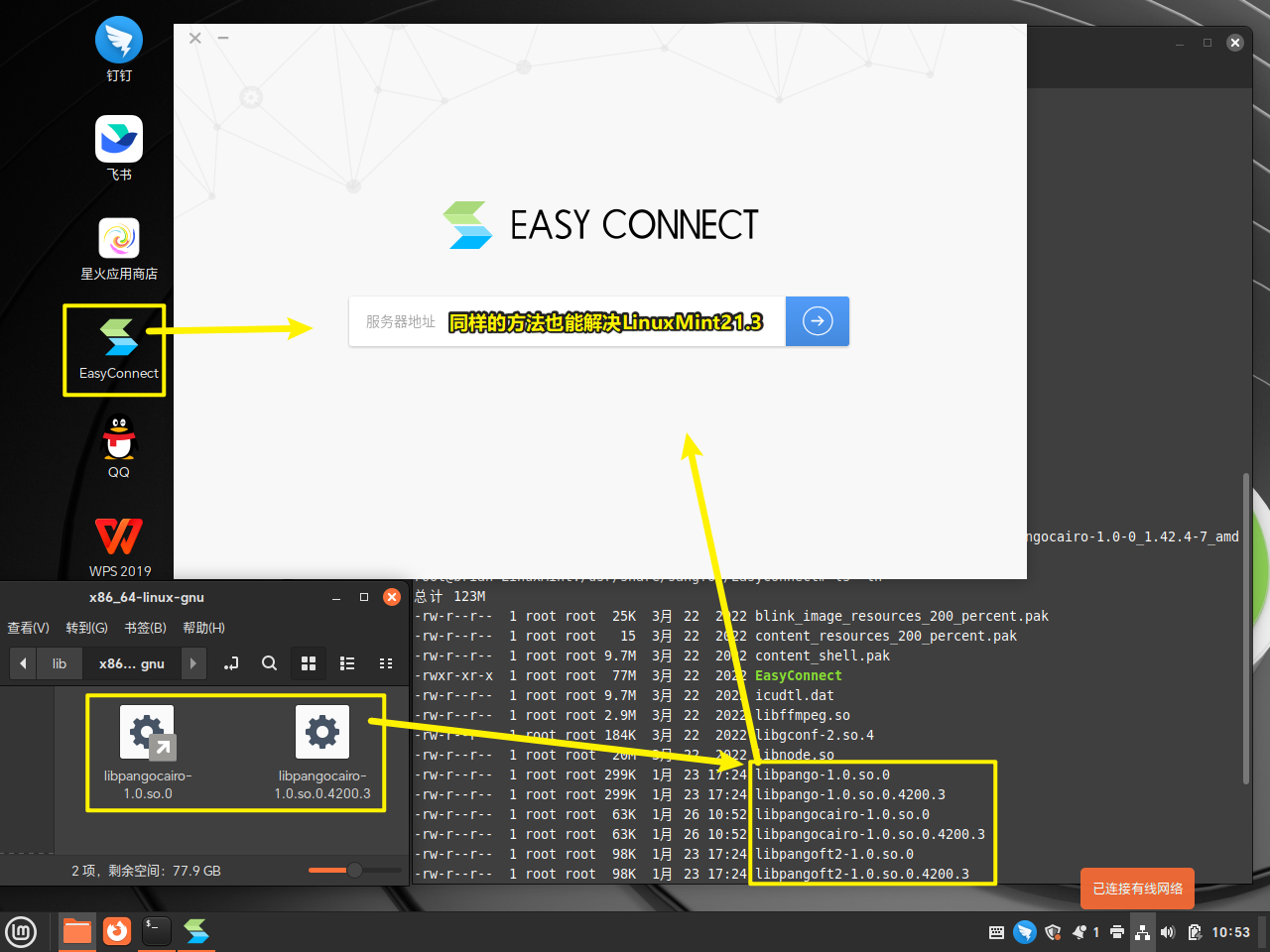
在文件夹路径data/usr/lib/x86_64-linux-gnu/里面的两个文件lib*开头的文件,都要复制到/usr/share/sangfor/EasyConnect的安装目录里面里面

1 | # 记得要在root权限下操作 |
再尝试运行EasyConnect
在国内使用Ubuntu桌面版,非常推荐第一时间下载星火商店,里面的应用会标记是否支持Ubuntu的。
现在非常流行的Deepin(深度)、UOS(统信)、Kylin(麒麟)等系统都是基于Ubuntu的魔改系统,基本Ubuntu上能用的软件,在这些“国产”系统上都是能用,但是反过来就不行了。如果你只是想学一下用国产桌面系统,Deepin(深度)或OpenKylin(开源麒麟),本渣觉得是首选,因为免费。如果是想学习真正的服务器Linux系统技术,建议还是选择Ubuntu这样比较流行的发行版。
安装方法和地址
https://bbs.deepin.org/post/274902
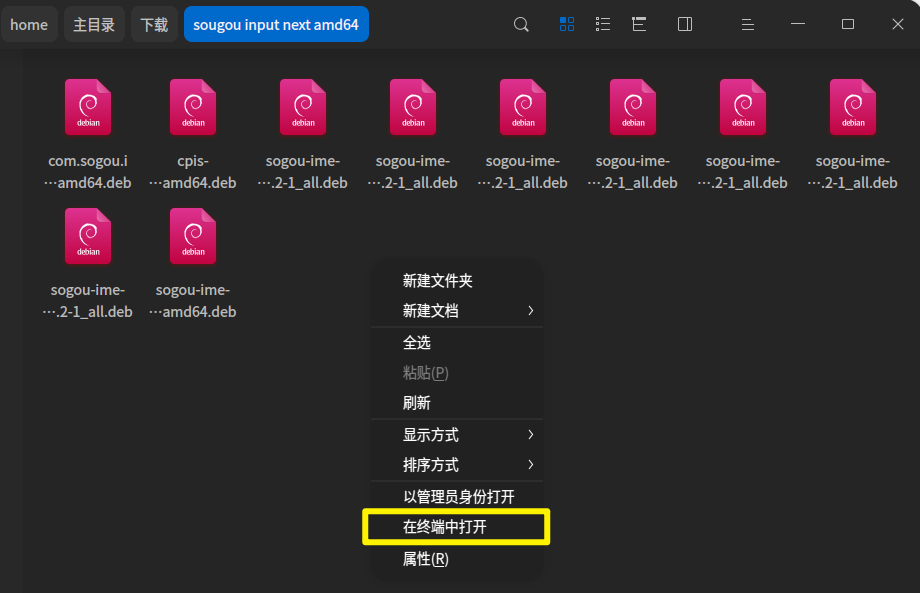
下载下来这堆文件,在所有在的文件夹启动一个终端

安装过程
如果已经有安装过搜狗输入法,要先删除
1 | sudo apt purge *sougou* |
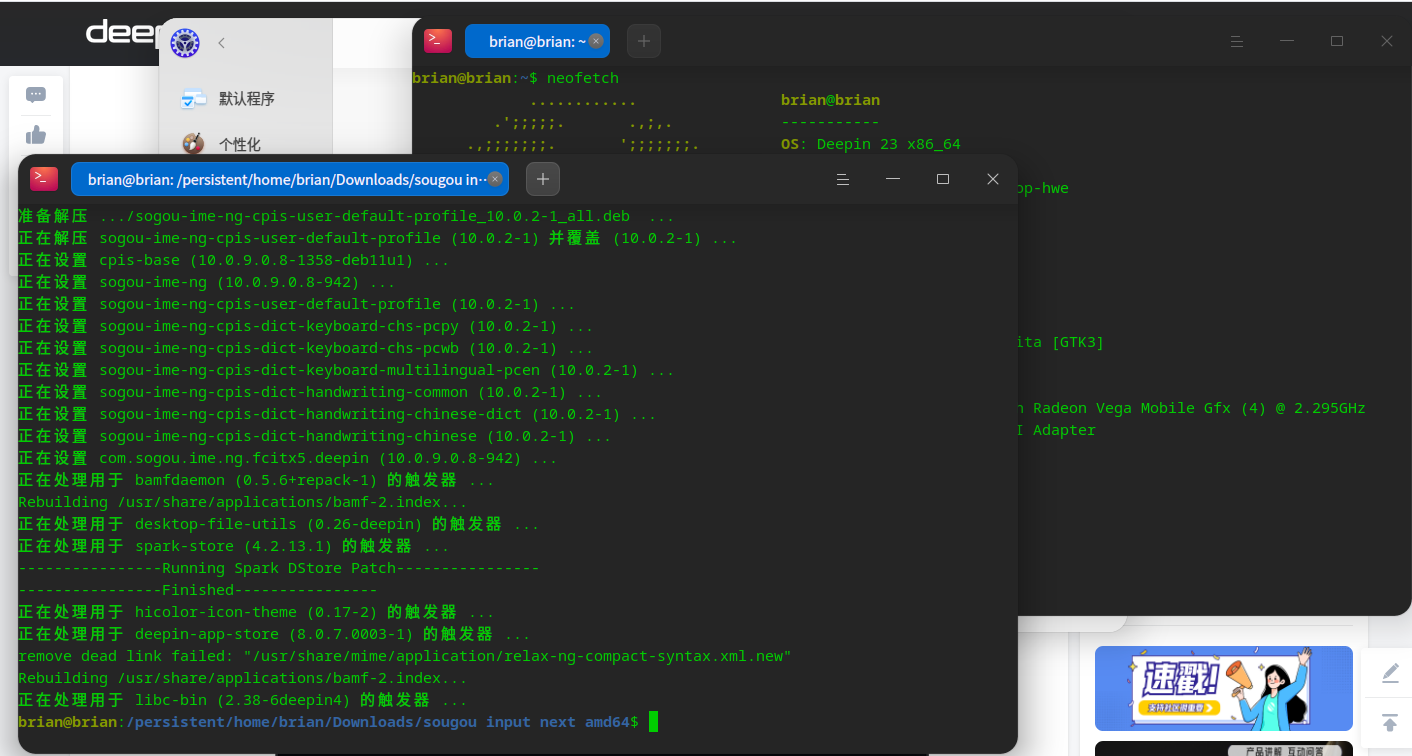
再执行sudo dpkg -i ./*.deb来安装
如果遇到依赖问题,可以尝试执行sudo apt --fix-broken install来修复
然后再执行一次sudo dpkg -i ./*.deb来安装

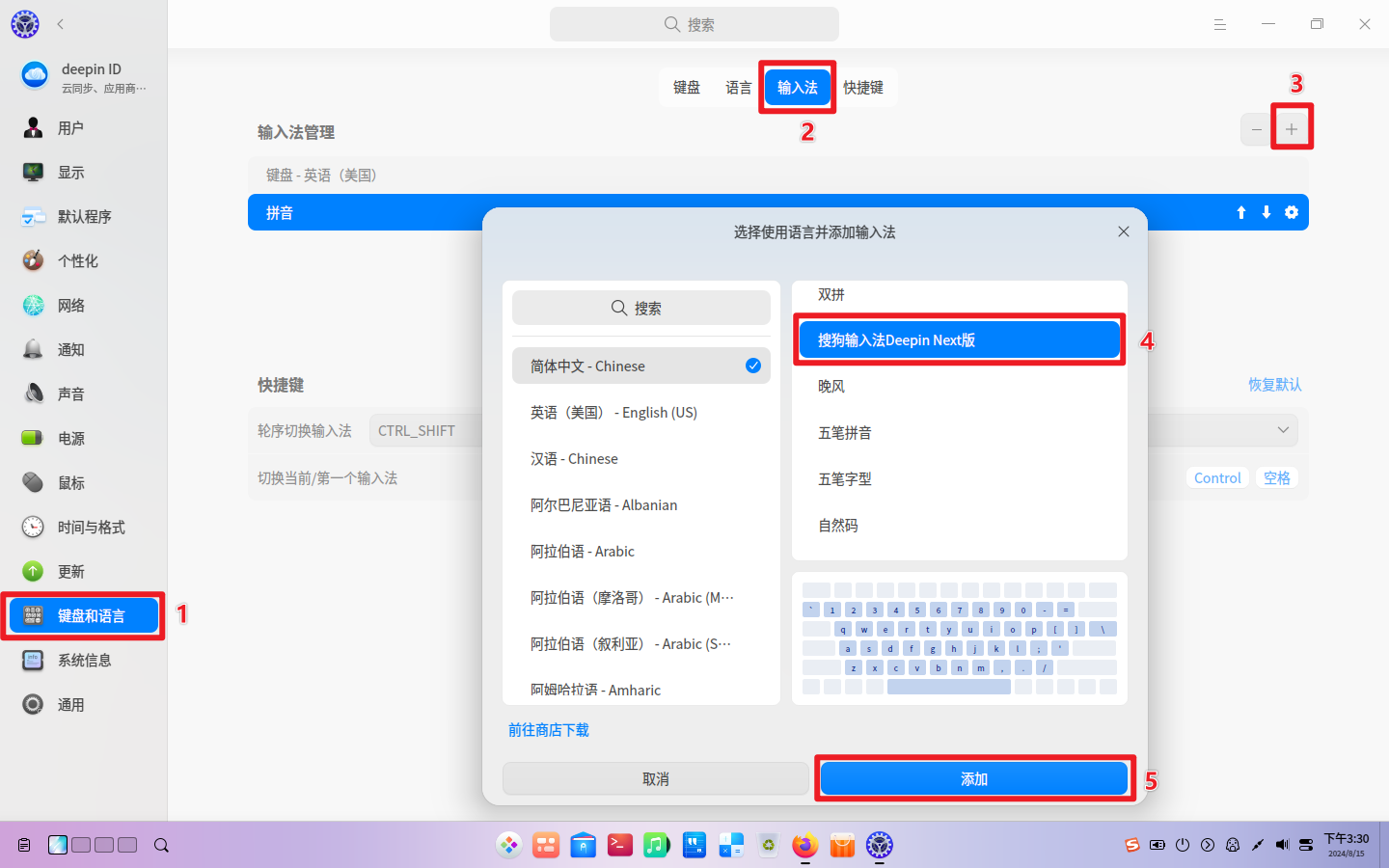
然后重新电脑,在设置里面添加搜狗next输入法
测试成功添加
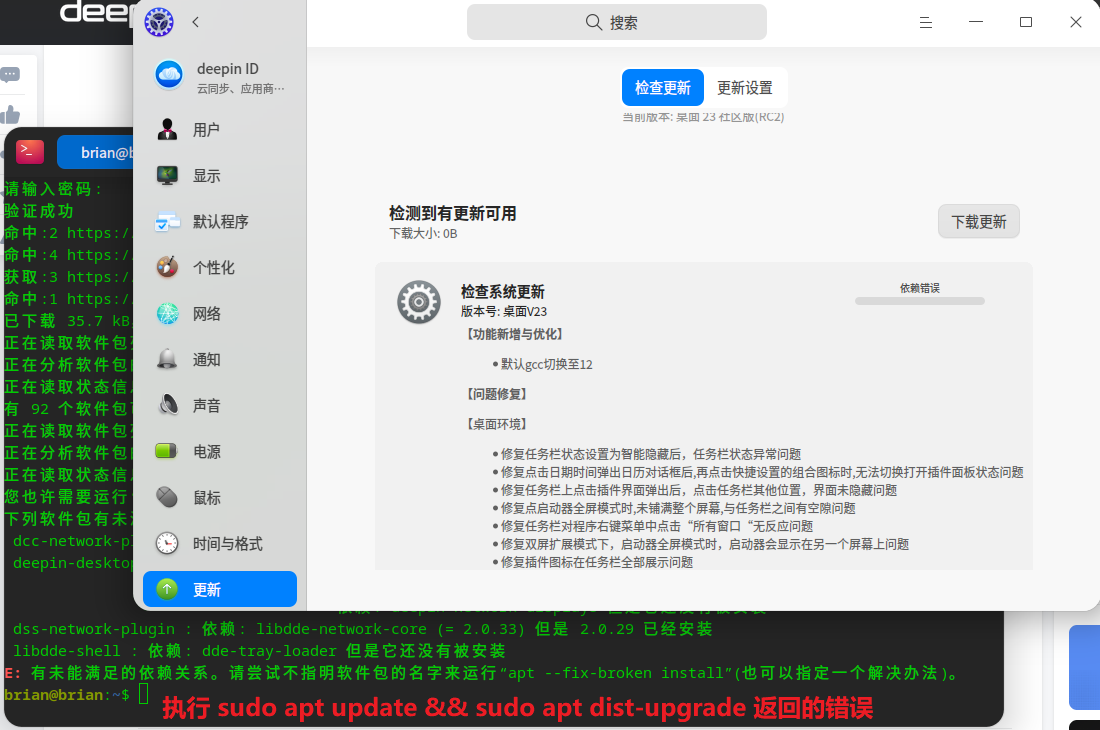
如果你在更新DeepinV23的时候也出现升级失败。

sudo apt update && sudo apt dist-upgrade大概率可以解决问题。
如果遇到依赖的问题,如:
1 | 您也许需要运行“apt --fix-broken install”来修正上面的错误。 |
解决尝试:
1 | # 尝试修复依赖 |
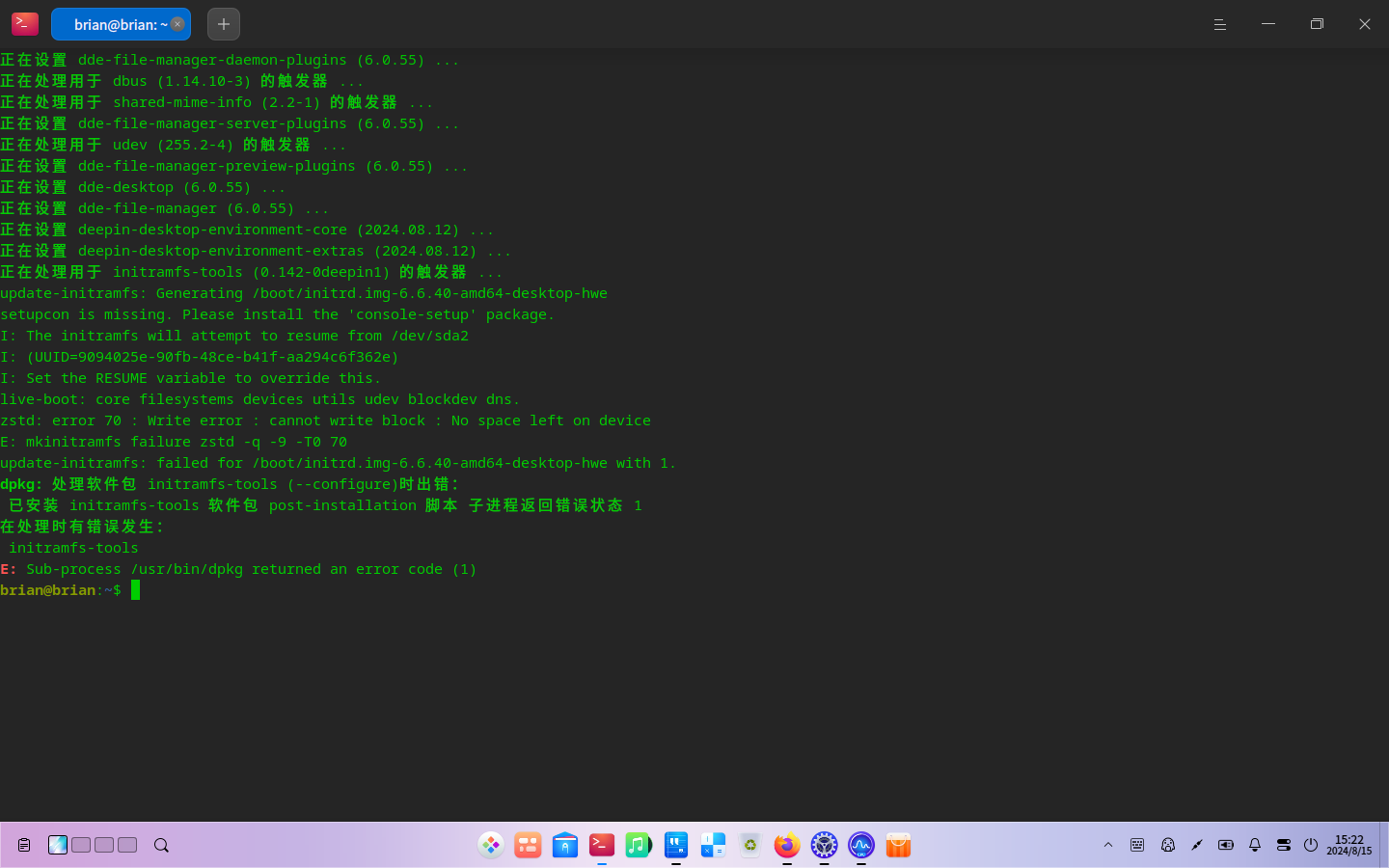
但是有出现依赖无法修复的情况,如:
1 | 准备解压 .../deepin-screen-recorder-plugin_6.0.9_amd64.deb ... |
这是deepin-screen-recorder-plugin_6.0.9_amd64.deb安装失败了。但是已经帮我们下载到/var/cache/apt/archives/deepin-screen-recorder-plugin_6.0.9_amd64.deb了
1 | # 尝试这样强制安装 |
1 | # 再次尝试修复依赖 |

这样升级报了错误,应该是有的东西升级失败了

但是系统更新显示是升级完成的,先不管了,也算是升级完成了。



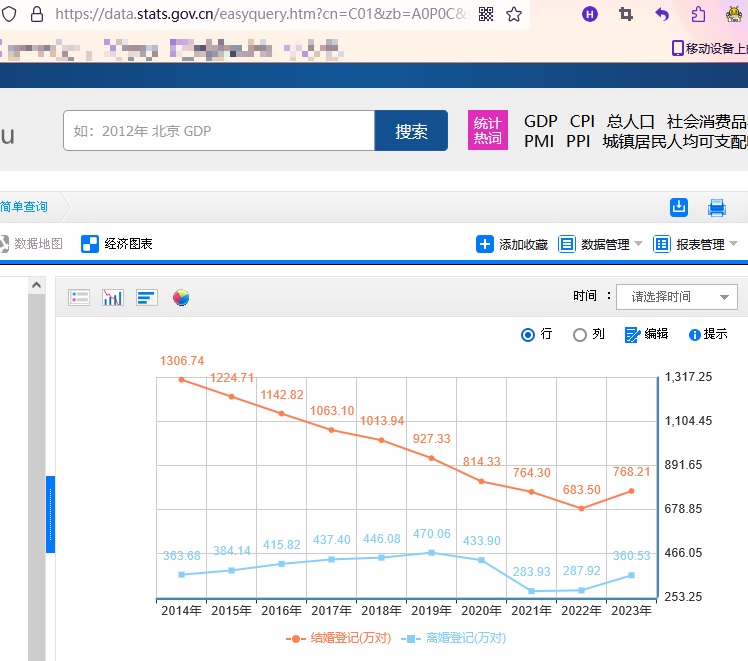
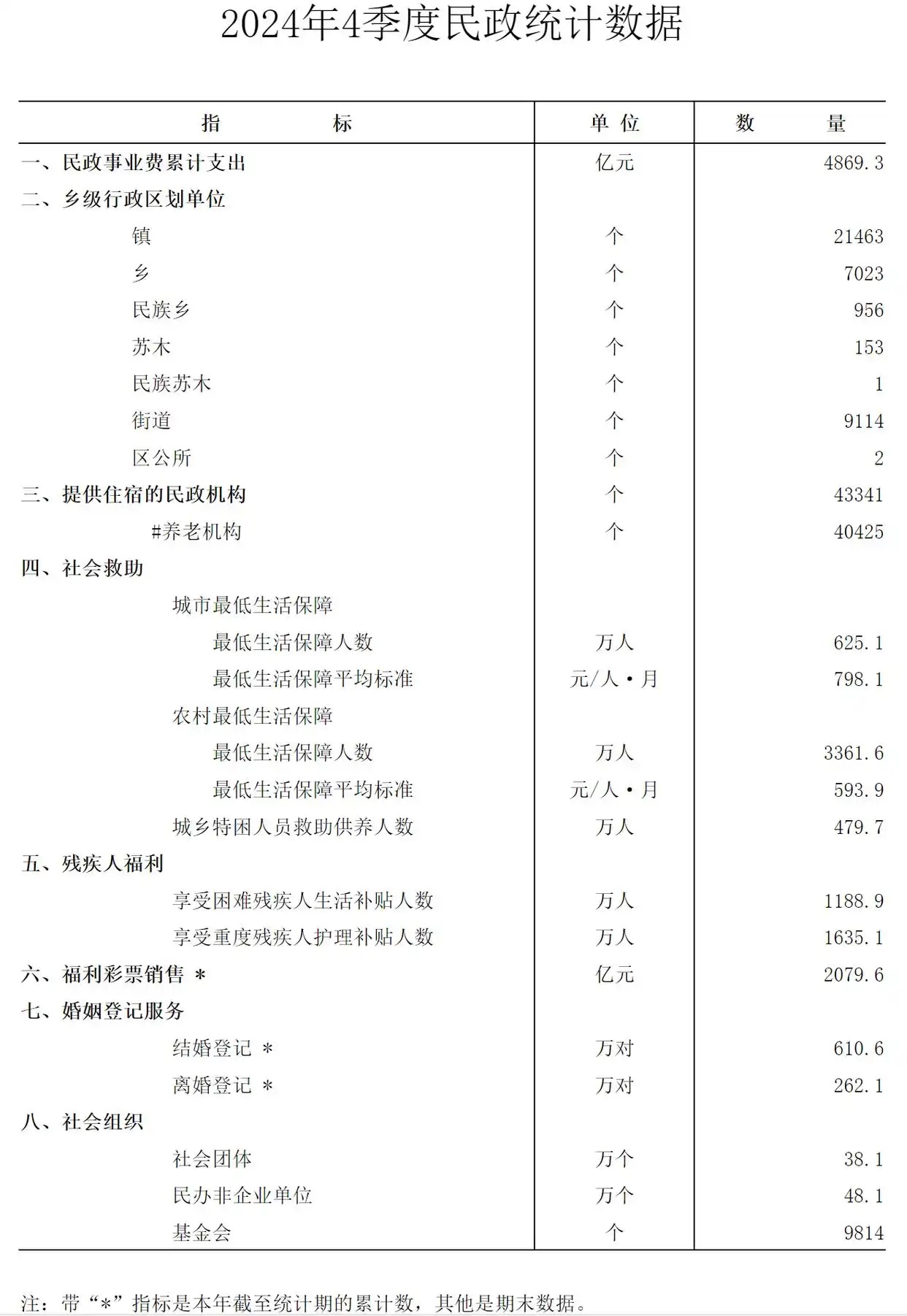
对比23年,24年的登记结婚人数又再次下降了20%。离婚也下降了27%。
最近看得最多的段子是:只要丈夫失业超过半年,离婚风险就高达80%;而只是妻子失业,哪怕失业一辈子,离婚风险反而降低不少。正如,如果是男方买的房子,结婚后女方住进去,没有任何问题。如果是女方买的房子,结婚后男方住进去,就是吃软饭。社会道德一般会谴责的。
还有一组数据,但是没有官方出处。就是男女的上大学比例是37:63,同样到大城市务工的男女比例也是4:6。这就是在大城市的婚恋市场,总是女多男少的原因。如果按照一般女性都要找比自己出色的男性来计算,假设只有一半的男性比女性优秀,就会出现3个女性争1个男性的情况,这就更加拉低了结婚率。
今年越来越多的热搜都是围绕消费主义做的文章,广告和媒体在不断宣传消费升级而消费者在不断刷新消费降级下限的今天。很多人可能都会疑惑究竟消费升级,究竟升了什么呢?本渣认为有两方面。
(1)升级了在看得见的地方,譬如省内旅游的升级到周边游;再升级去到西北、西南、东北体验;接着是出国游;甚至太空游、南极游。或者是出外吃饭本来是简单下馆子,变成日本菜、意大利菜,饭店吃装修,酒店吃珍馐。或许有的人仅仅是为了炫富,但是确实带动了不少消费支出,很多人确实是见识了不少新的消费形式,也去体验了不少消费活动。
(2)还升级在看不见的地方,譬如食品安全更加严格了,生产食品的企业、餐饮业的成本更高了,消费者会觉得以前1块钱买3个馒头,现在要3块钱买一个馒头了。这都是成本层次增加累积的消费升级,美其名曰消费者再追求高质量的食品和商品。或者是科技的投入,手机、家电的技术更加高级先进了,消费者需要为这些研发投入埋单,尽管可能是一辈子都用不到的产品功能。有一句很流行的话是:我可以不用,你不能没有。
而本渣认为真正的消费升级,应该是用同样的代价,买到的商品和服务应该是比以前更好才对。譬如手机,20年前,本渣还是一个大学生的时候,花900元能买到一台低端的功能机摩托罗拉C300,而今天同样是花900元(算上通胀当成1500元好了),能买到一台红米Note12Pro的智能手机了。这才是人民真正需要的消费升级,而不是只剩下高消费的选择了,更不应该是一个馒头涨价10倍了,还大谈这是群众应该承担发展带来的消费升级的时代代价。
而反观在10多年消费升级大行其道之后,最近消费降级反而越发流行起来。注意,本渣用的是“流行”两个字。而不是真正的消费降级,因为基本上消费降级是不可能的,因为沉默成本已经投入了,总是要想尽办法收回来的,没有能回收回来的肯定是有人“牺牲”了,更重要的是由奢入俭难。但是事实确实是发生了,就好像另一句流行的话(现象):不是羽绒服买不起,而是军大衣更有性价比。好像很多人更加偏向消费更加便宜、实用的商品了。这真是消费降级吗?本渣认为不是,而是愿意消费升级的人已经都消费够了,也就是这已经由增量的升级消费市场,变成存量消费持平,甚至是降级消费市场了。而更多可能只是因为终于有人看到穷人的需求,听见穷人的声音了。别忘记,我们还有6亿人的月平均收入不足一千元,95%的人月工资不到1W。我们的人均GDP还是处于发展中国家水平的,尽管本渣不认同用GDP来评价国家发展水平,这是西方国家新殖民主义的一种宣传手段而已,但是确实从中也有能起到扮猪吃老虎的作用。
就好像,买得起房子的人都买完了,如果没有更多的杠杆性政策,根本无法再刺激房地产消费。因为资产性收益导致了只有买得起的人才会继续买,买不起的人永远都买不起。即你已经有一套房了,再抵押贷款买房是可能的,但是你本来就买不起,在炒房、房产普遍升值的导向下,你只会继续永远都买不起房,除非是买的是鹤岗、恒太威尼斯水城这样的房子。资产收益毕竟凭借市场估价来判断的未来收益,一天不变现,一天都不能确认收益。市道好的时候你听见的全是卖房赚大钱,市道不好的时候你听见的全是房子跌了多少。但是所谓的机会成本,会因为资产的累积而变得更加容易得到入门门槛。很简单的例子,有房产的人更加容易申请到国外的非工作签证,这些机会,越“富有”的人得到的越多。一个很形象的例子是,某教授做了一个测试,让班上所有的同学往教台旁的垃圾桶里扔纸球,坐在前排的成功率更高。得到的结论是:越接近权力中心的人机会越大。这就是贫富差距的最重要原因,不是有钱人有多聪明,多有能力,而是穷人不可能轻而易举的战胜概率,确实看到有人成功白手起家,但是绝大部分人的机会(胜率)永远比不上许家、王家、杨家。
本渣当然不只是想水一篇这么没有思考深度的水文啦。而是从以上的现象来看消费主义和消费者的博弈。首先,我们要先入为主的认为,资本只想我们不断的消费,从而诞生了消费主义,但是资本又不断要求的降低成本,特别是人力这种可变性很高的成本,能裁员就裁员,能用机器人代替就用机器人代替,这本身就是一个巨大的矛盾。如24年初这场全球游戏产业的大裁员,因为AI的创意岗位替代;因为好游戏以前要数百人团队创造,现在只要几十人、几个人、甚至1个人都能完成;因为游戏市场已经饱和了,好游戏太多了,玩家玩不过来了。而这样的矛盾本身只需要用两个经济学常识稍微代入一下,消费者为什么要痛打消费主义,实质是资本主义的必然发展阶段的理解就会非常简单清晰了。
一、再生产需要有新生产资料的再投入。
二、可压榨的剩余价值才能增加再投入。
只需要这两个9年义务教育都学过的理论,就足够解析现在各种痛打消费主义的事情了。
譬如:不婚不育,我们直接往这两个理论上套。
一对夫妇生了一个孩子,如果还在50~80年代的农村,就是家庭的劳动力,这个孩子的所有剩余价值都归这个家庭所有,因为有了新的耕种劳作的劳动力,也能分到新的土地。所以农村愿意多生,因为这是投入再生产的最直接方法。
但到了现在,还是一对夫妇生了一个孩子,特别是在21世纪的10年代~今天的城市。培养一个孩子,可能仅仅只是为了他能找到养得起自己的工作而已,还需要上百万的成本和十多年的心血来培养,而且这个不是重点。重点是这个孩子以后的绝大部分剩余价值都归于雇佣他的公司所有。生孩子可以看做为负债培养一个无法直接再投入再生产的劳动力。因为城市人没有土地,家里也没有自家产业(资产)需要打理。所以不生孩子的理由就是由经济学的两大原理决定的,这种违背经济学原理的事情当然就没有人愿意去做了。不婚少子,在任何发达国家都是一个大问题,原因就是同一个原因。但是像美英这样的移民发达国家,可以通过新移民来获得这种人力资源收益,而且人力资源都是其他国家提前培养好的,一移民过来就是自带资金、学识丰富,能快速榨取剩余价值并投入再生产,还省去了前面18年的资源投入。这是英美这些发达国家的“新资源掠夺”、“新殖民主义”的方式。这样的情况正如大城市在虹吸周边、甚至全国人才资源一样的道理。农民进城,放弃耕作,是因为失去农产价格的定价权(定价权怎样失去的请看温教授的讲话和书),也就是失去了获得剩余价值的机会,所以就只能进城,农民本来可以通过种地获得剩余价值留给自己,现在只能变成进城打工把剩余价值留给城市和雇主。
下面会继续解析,人力资源去到大城市之后的进一步被“剥削”的现实。这也可以解析问什么发达国家都要补贴生小孩了,因为本来就应该由未来要剥夺这些孩子剩余价值的人来抚养才对,孩子长大成人后的绝大部分剩余价值都是社会整体和资本占有的。
而婚姻是生育的前提,正因为生孩子已经变成一项极为不划算的投资了,那么婚姻自然就不是那么必要了。
既然说到婚姻,现在“年轻人”“流行”三无婚姻了。就是没车、没房、没礼金。这同样是可以用上面的两条经济学原理来解析这一现象。以前的结婚三大件,自行车、衣车、收音机都是以家庭为单位收益的资产,能有利于家庭劳动效率的提升。但是现在的彩礼呢?请看下面分解:
首选,就是从再生产需要再投入来看,有能力买房、买车、出得起高价礼金的人已经不多了。如果把婚姻作为再生产投入的一种方式。房、车、礼金就是生产再投入中的生产资料。但是财富就这么多,哪怕建再多的房子,生产更多的汽车,负担得起的“富人”的总量是有限的,数十年的时间早就把可以风光结婚的“富人”消耗殆尽了。贫富差距的进一步扩大,让无法负担房车礼金的人自然自然放弃了婚姻。穷苦人家要收天价彩礼的出现,背后的原因是什么呢?就是孩子本来就是一个家庭的经济来源,未来有极高的剩余价值可以榨取的,家庭这个单位为了获取之前付出的培养和未来的成本收益,自然就要通过彩礼这种模式来弥补。
虽然没有了房、车、礼金作为婚姻这一种再生产的投入,但是在城市打工的打工人。在职场中的高压力工作环境中,因为资本方总在追求更低人力成本,总在压缩整体成本,提高工作效率。所以就业压力大是常态、职场PUA也是日常,虽然这些弊端都被包装成了工作自由,老板骂你都是认为你还有价值这样的话术。打工人对比富人的相对工资不高,但是在城市因为主动或被动的消费升级原因,短期的生存压力绝对是比在农村有地有房的农民压力确实要大很多很多。而作为城市中职场打工人,为了保住工作,保住工作是为了生存下去,就只能迎合资本方来降低自己的使用成本、提升自己的工作效率,就是领更少的相对工资,注意我说的是相对工资,也可以理解为工资的增长速度远低于工作要求的提升,特别在工作效益有明显边际效应的阶段;在工作上,打工人还要保持情绪稳定而高效输出剩余价值。所以婚姻是在城市中很好的降低生活成本的方法,因为两个人租房吃住生活,在多数情况比一个人成本要低,也就是现代婚姻更多被年轻人理解成为拼住拼吃的原因。打工人在面对城市生活成本的高企,生存压力和工作压力自然非常之大,很多人还是会选择一个伴侣来作为“最廉价”的生活方式,一起旅游的搭子、一起八卦的闺蜜和一起劈酒的兄弟,也是提供这样的情绪价值,但是没有婚礼伴侣来得廉价,因为前者更多是酒肉朋友,需要较大的花销来维持关系。打工人的心情不好了、在城市的生活成本太高了,就无法在现今社会(城市)生存下去了,有的人选择默默承受,有的人选择逃离城市就是这个原因。工作时间从朝九晚五到现在的996、007,打工人的所有高增益价都全给了资本方。并且打工人为了迎合这些“不合理”的要求从来没有进行过多少反抗,多少专家道德绑架年轻人为什么不结婚?多少学者道德绑架年轻人为什么不生孩子?这些专家学者大多都是为谁发声?是在为资本发声,不然他们的研究经费从哪里来?这是因为资本主义的发展阶段决定的,在工人阶级的先进性还没有到来之前,资本通过垄断优质教育、医疗、土地、劳动力、科技、数据等资源让其领先性得以保持。所以马克思为什么说要社会进步到完全解放劳动力,才到无产阶级的好日子?因为现在的生产力就只够让这么一丁点人过上更好的日子。社会必须要通过剥削穷人来让一些人过得更好,因为这是有利可图的生意,所以资本才觉得有利可图,才会导致现在的贫富差距极大。当耕田变得有利可图,穷人将会没田可耕。这不管谁来治理社会,都会是现今的状态差不多,这是生产力决定的社会水平。美国换个总统就不是现在的美国了?美国换个大家族控制就能带来世界和平了?
从上面可以看到,因为生育对于家庭已经无法再用来再生产的投入,从而无法通过获得剩余价值来巩固家庭生产关系的利益。在不断推进城市化的今天,这样的情况就更加“严重”了。失去土地、生产资料、生活资源的打工人只能在社会上通过出卖劳动来获得收入来养活自己,这样对比通过复利收益、机会收益的资本阶级富人来说,效率上和机会行都是指数级的落后的。打工人对生活成本的极度敏感,是因为你的生活成本更高,就意味着在生存中更容易被淘汰。就好像在后恐龙时代,因为全球氧气含量降低,地球变冷了,身形庞大的恐龙和史前巨兽都难以生存,而消耗更小并有毛发的哺乳动物就能生存下来。虽然这个例子不是很严谨,但是,道理就是这样的道理。
这样就可以解析,为什么消费降级会越来越流行了。资本要节省成本,对劳动力的投入肯定是会想尽办法的去削减。而失去土地、生产资料、生活资源的人越来越多,只能通过出卖劳动力来获得生存需要的资源(农产定价权的失去),被迫放弃土地的劳动力进入城市后越来越多,就会越来越便宜。生产产值总量的增加虽然会缓解这个问题,精英打工人的收入也会增加,但是大家平均的生活成本普遍也更高,货币可以增加,但是单纯人数增加带来的生产效率提升是有限的,地球可开发的资源也是有限了。人力和资源比越大,生存危机越来越大,相对生存能力就会越来越差的,特别是没有了土地来获得生存需要的物资。大家就只能通过降低消费(减少消耗)来尽量提高自己的生存机会。普通人只能吃得更少,用得更少并能输出更多剩余价值,才能生存获得更多的生存机会。可以想象未来,数千年,甚至可以只是百年之后,这种减少消耗的能力如果运行到极致。大家可能都只能活在虚拟世界里面了,就像流浪地球2中的丫丫,黑客帝国中的里昂。因为理论上消耗是可以无限小的。AI就是一种日后完美替代人力工作的可能性,技术的发展对人作为一种属性的存在意义会逐渐狭隘并重要性下降。只要有可能,资本绝对是会首先抛弃人类作为生产资源的一环。本渣认为现在这一切的发生都是完美的遵循了经济规律和理论,没有人能逃得掉,大家唯一能做的是让这一生更加有意义。因为你不知道你被抛弃,会不会在这一生到来。货币资本过剩,美国也会通过战争来解决。人力资本(资源)过剩,其实也是只能同意斗争来解决,被抛弃只是最温柔的一种方式,网络上的意识形态的吵骂、各种LGBT+团体的出现就是人力资本(资源)过剩而生产效率不足从而无法满足底层人民生活需求的斗争,只是绝大部分人的斗争方向、方式都是错误的,都没有去革资本阶级的命。
再进一步思考,也就不奇怪为什么有不少人选择躺平了,因为躺平了也是一种低消耗模式。出门,哪怕只是去找工作也要有交通、吃饭、人际的成本支出。从出生、学习到上班,很多人都为进入社会投入巨大的前期成本,而最后不被社会所接纳,这些都成沉默成本了,现在大学生毕业即失业就是这样的情况,为了推迟大量人力投入市场的不可控因素而进行很多无必要的过度“教育”,教育行为的本身是不是在在做教育这件事也是值得商榷的。在通缩型经济中(2023年CPI为0.2%)是难以再追加投入自己来再“融入社会”的。选择脱去长衫的孔乙己们,留给他们的机会也不多了,开滴滴和送外卖都是高学历大学生、被裁的高级打工人、失败的老板。
再有是也因为社会工作占用了大量的时间,家庭、亲友、同学、朋友、邻里关系会更加生疏,社会的冷漠程度也变得强烈起来了,老人跌倒不敢扶,小孩搞破坏不敢管。生疏的人际关系也给诈骗分子提供了非常好的环境,因为人与人的信任全靠电子手段来完成,人与人之间只是一种语音、视频、图片信息流的判断,没有交心,孩子不懂父母的孤独、父母更加不懂孩子困难。这种人际关系的缺失,可能需要很多的其他形式的物质或替代情感来填充。因为这种人类与生俱来让我们成为种群生活种族的能力,对发展出情感的人类来说是一种物种生存的优势,更有利我们团结获得更好的生存环境。不过在现今社会很多时候成感情反而为一种“缺点”、“束缚”,表现更多丰富真实感情的人是不会被资本所接纳,但是这种生理的进化选择还遗留在我们的基因里面,不能资本不需要人类真实感情就会马上消失改变。这种矛盾最终会怎样发展?我们是需要没有感情的人?还是需要有感情的机器?
最后,人如果生活在赛博世界中,生育自然就更加不需要了,因为数字生命可能更加方便和实用。婚姻更加不需要了,数字生命根本不会出现情绪问题和情欲问题。消费主义也不需要了,因为大家都电子化了,压根就不需要额外的消费,你拥有的东西,子要复制一下数据就变更大家都容有。要担心的是,万一断电了,你还能不能存活,继续掌控着地球的富人阶级还需不需要穷人。而如果要让这一切加速发生,而让掌握未来赛博社会的话事人成为自己的话,世界上出现各种的“毁灭”行为就不足为奇了。如日本排核污水是为了控制全世界的水资源等的阴谋论。
从阴谋论出发,尽管都是一些难以察觉的动作,但是引向的一切跟很多影视作品、游戏作品、文学作品所猜想的就差不多了。如:通过毁灭现有的世界来保证自己都一份的独特可只配的生存必须资源,通过这个独占这个资源(即垄断)来控制他人。垄断资本主义、霸权资本主义、帝国主义全都是往这方便去发展的,只是因为不止一个人有这样的想法,导致未来究竟会落入谁手,还是一个博弈阶段。也可以看成可以导致这一社会发展阶段到来所需要的条件还没有到来。
如果人类还真发展到终结者、黑客帝国这样的社会形态。这也许就是阻碍宇宙文明发展的一张大网,所以宇宙才会这样的寂静,文明才会如此的凋零。
所以暴打消费主义的不是消费者,而是资本发展本身的既要零成本又要无限利润的矛盾而导致的。生不生育、结不结婚、消不消费,从来都不是一个选择,只是一个必然的结果。不要因为媒体、家长、专家、你另一半的PUA而有任何心理负担,你不欠他们的,更多是这个社会和这些资本欠你的。
退一万步来说,人类文明的命,会比宇宙更长吗?所以一切都会终结,而只有今天还在。大家唯一能做的是让这一生更加有意义。正因为资本想通了一这点,才会如此的邪恶,制造疾病、制造战争、制造社会矛盾、制造人为危机、制造统治机器。如果我们作为贫民百姓,想不明白这一点,就永远只有被劳逸的命,成为资本本身,超越资本所能,才能体现无产解决的先进性,只是今天还不是,所以让今天更加有意义一些吧,我们已经没有多少东西可以失去了,要资源没有资源,要人脉没有人脉,要权力没有权力,为自己保留一点愉快的生活吧,不喜欢做的事情就拒绝掉,你才有时间去思考如何打败资本,成为资本,超越资本,更早得迈向无产的胜利。
回头再点点题,大家应该已经大概理解为什么现在需要消费降级、三无婚姻、不婚不孩的生活了?这也是我们普通人对抗资本的一种手段,最起码我们不生育了,以后就会少一个被资本劳役的人,如果完全没有人可以被资本劳役了,资本主义就不存在了。如果人工智能机器人真的赶在人类劳动力被消灭之前完成,那就另外一个社会和世界了,还是永远跟我们贫苦百姓没有任何关系,所以大家唯一能做的是让这一生更加有意义。生活这样幸福快乐就怎样活吧。