这是一篇markdown测试文章
# 这是一级标题
这是一级标题
## 这是二级标题
这是二级标题
### 这是三级标题
这是三级标题
#### 这是四级标题
这是四级标题
##### 这是五级标题
这是五级标题
###### 这是六级标题
这是六级标题
我是普通字体
我是普通字体**我是粗体**
我是粗体__我也是粗体__
我也是粗体*我是斜体*
我是斜体_我也是斜体_
我也是斜体***我是粗体+斜体***
我是粗体+斜体___我也是粗体+斜体___
我也是粗体+斜体
1 | - 横杠列表1 |
- 横杠列表1
- 横杠列表2
- 横杠列表3
1 | * 星号列表1 |
- 星号列表1
- 星号列表2
- 星号列表3
1 | + 加好列表1 |
- 加好列表1
- 加好列表2
- 加好列表3
1 | 1. 序号1 |
- 序号1
- 序号2
- 序号3
[这是超链接](https://www.brian-zzh.cn/)
这是超链接
1 | # 这里內链接,只要在C:\blog\HEXO\source\_posts目录下有这个md文件名,就能创建超链接。 |
代码块
我是代码,前面有四个空格
我是代码前的$(document).ready(function () { alert('RUNOOB'); });
我是代码后的
1 | 1. 序号1 |
- 序号1
- 嵌套序号1
- 嵌套序号2
- 序号2
- 嵌套列表1
- 嵌套列表2
- 序号3
1 | > 这是一级引用 |
这是一级引用
继续二级引用
还是三级引用
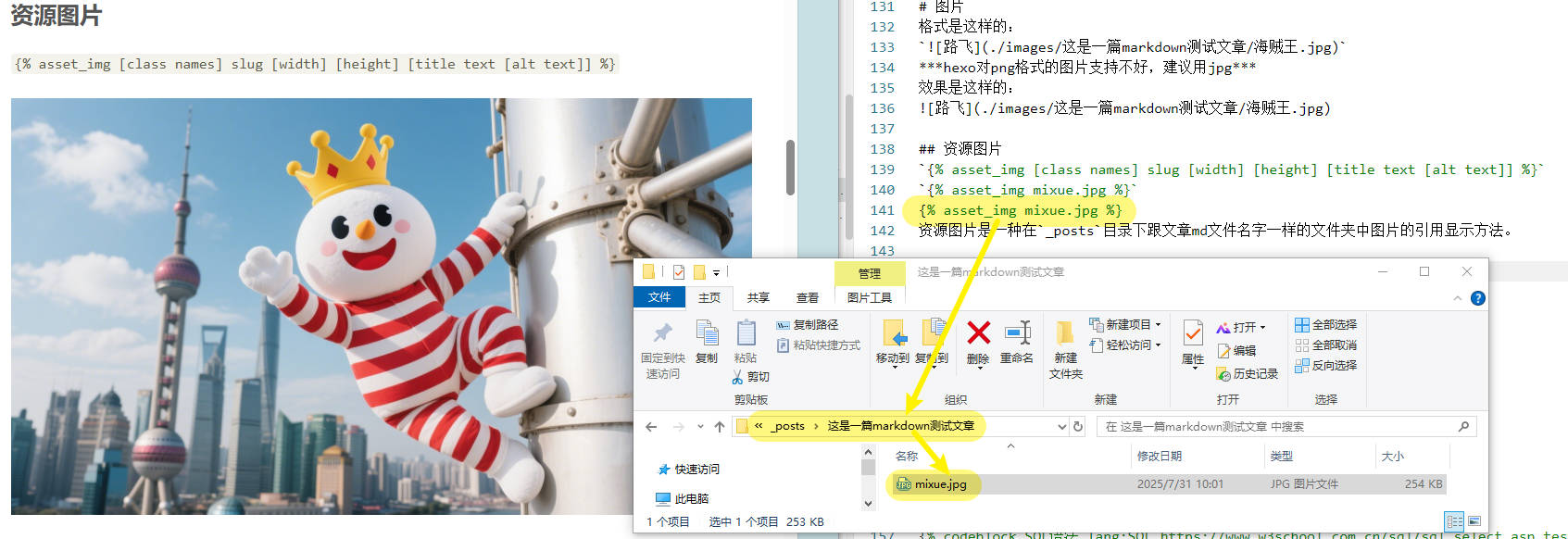
图片
格式是这样的:
hexo对png格式的图片支持不好,建议用jpg
效果是这样的:
#资源文件夹
资源图片(与资源文件夹一起使用)
资源图片是一种在_posts目录下跟文章md文件名字一样的文件夹中图片的引用显示方法。
语法:{% asset_img [class names] slug [width] [height] [title text [alt text]] %}
例子:{% asset_img mixue.jpg %}


下载(与资源文件夹一起使用)
配置文件下载路径的{% asset_link 德勤-上市指南.pdf "《德勤-上市指南》点击下载" %}
相对路径(与资源文件夹一起使用)
这是显示出所在网站目录的文件所在相对路径,不知道有啥用?可能是方便下载吧。{% asset_path mixue.jpg %}
代码块
1 | print("Hello World") |
1 | SELECT * FROM TABLE; |
1 | SELECT * FROM TABLE; |
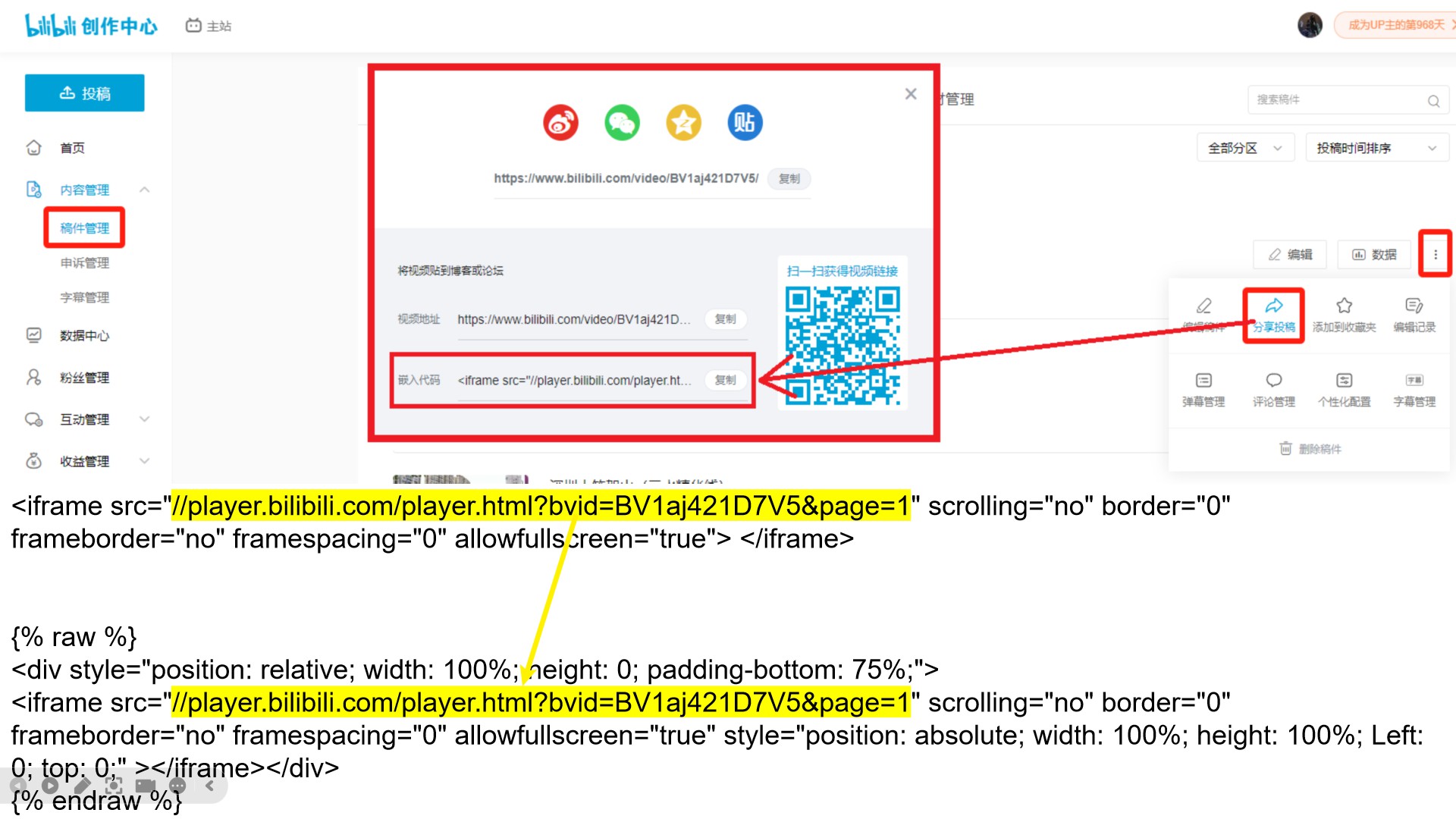
B站嵌入视频方法(已经失效)

1 | <!-- B站的嵌入代码 --> |
字体
黑体字
微软雅黑
华文彩云
蓝色
绿色
红色
尺寸
我是高亮
Next8主题特有html标签
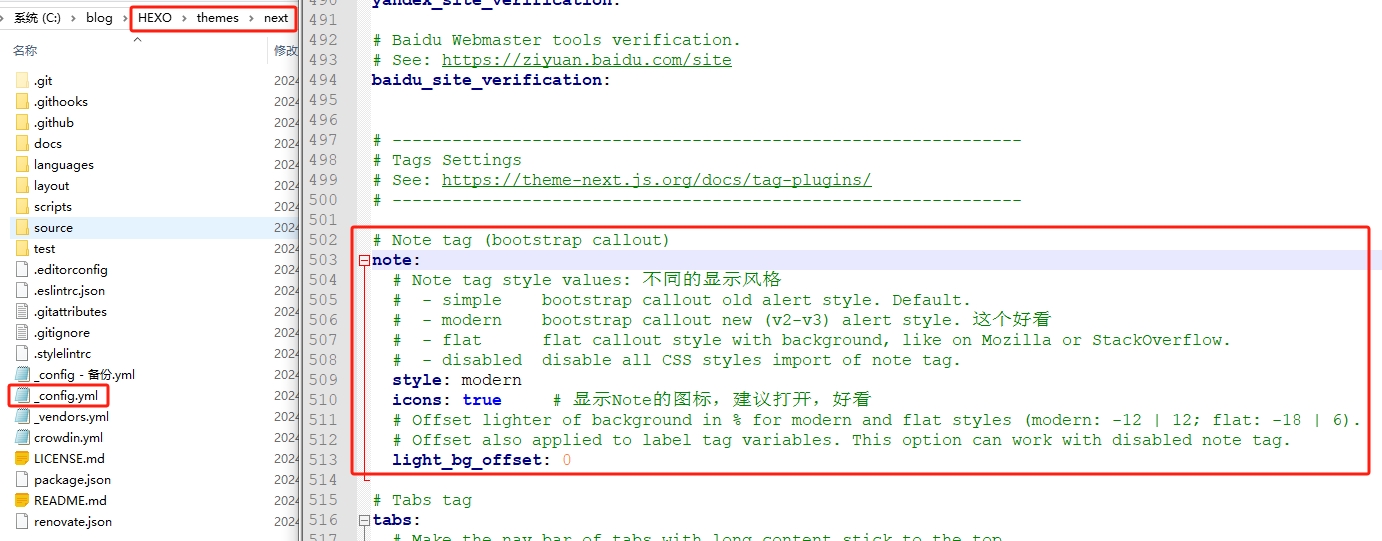
高亮说明Note
这是Next8主题自带的html标签Note便签贴效果
修改next的_config.yml来启用
1 | # Note tag (bootstrap callout) |
default灰色要标记的内容
primary紫色要标记的内容
这里是标题
可以粗体 带上链接 Hexo!
success绿色要标记的内容
info蓝色要标记的内容
warning橙色要标记的内容
danger红色要标记的内容
1 | {% note default %} 灰色要标记的内容 {% endnote %} |
高亮画笔
这是默认黄色的高亮
这是primary紫色的高亮
这是success绿色的高亮,
这是info蓝色的高亮
这是warning橙色的高亮
这是danger红色的高亮
这是default灰色的高亮
这是mark html标签黄色高亮
1 | 这是默认:{% label @黄色的高亮 %} |
按钮
怎样显示键盘操作:
<kbd>Ctrl</kbd> + <kbd>C</kbd>
Ctrl + C普通按钮:
<button type="button">点击我!</button>黑色按钮:
按钮 简写代码按钮1
2{% button #, 按钮 %}
{% btn #, 简写代码按钮 %}这是一个有icon的按钮:
{% btn #,, home %}这是一个有icon+文字的按钮:
主页{% btn #, 主页, home %}这是一个打开百度链接的按钮:
<div class="text-center">{% btn https://www.baidu.com, Baidu, fa fa-desktop, Baidu %}</div>
超大按钮
超大的按钮,logo是用了text主题的source里面的
1 | {% linkgrid %} |
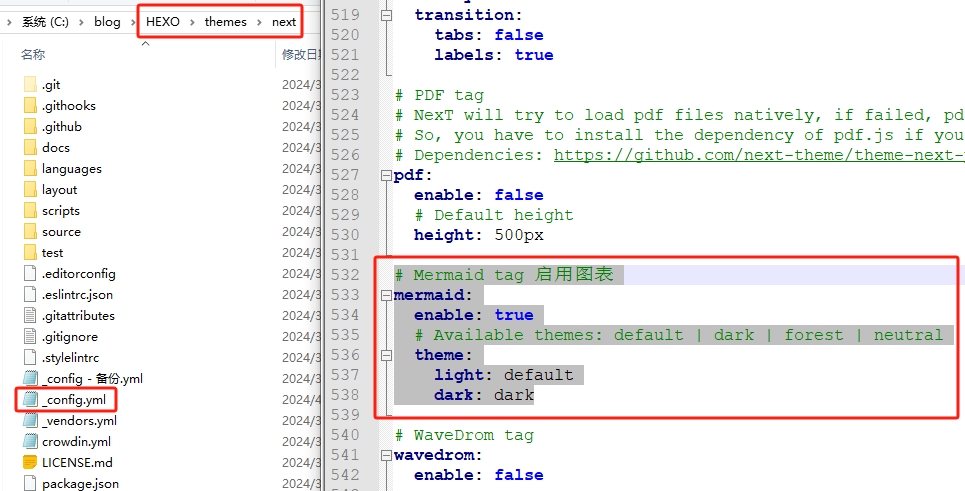
图形
(1)修改hexo的_config.yml文件来开放功能
1 | highlight: |
(2)修改next的_config.yml文件来开放功能
1 | # Mermaid tag |
饼图
1 | {% mermaid pie showData %} |
pie showData title 2022年全国人口分布 "0-14岁" : 16.9 "15-64岁" : 68.2 "65岁以上" : 14.9
多页签
修改next的_config.yml来开放功能
1 | # Tabs tag |
在文章中插入如下代码:
1 | {% tabs Fourth unique name %} |
效果如下:
这里是方案1的内容
这里是方案2的内容
这里是方案3的内容
显示更多的语法<!-- more -->
我是显示更多
这篇文章页写得不错:MarkDown语法超详细教程